承接上一篇的关于网页界面设计原理,讲述了关于网页设计中的调色
网页界面设计原理(下)——调色
缘起
这是承接上一篇的关于网页界面设计原理,在这篇中,主要讲述网页界面设计中的色彩原理
色彩三要素——色相,明度,饱和度
响应式设计之色相
 </br>
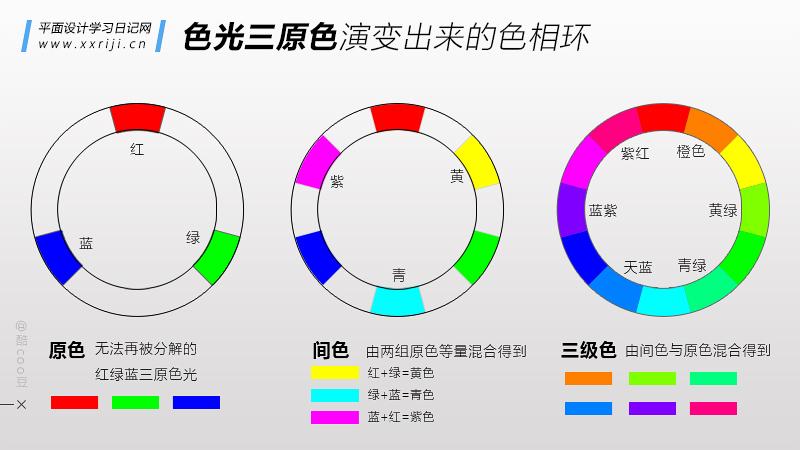
根据色彩原理基础,色彩主要是三原色,三间色和三次色
</br>
根据色彩原理基础,色彩主要是三原色,三间色和三次色
三原色
红绿蓝是色光的三原色,也叫做三基色,三种最基本的色彩颜色,任何一种基色都不能由其他两种颜色合成。
三间色
基于上面的原则,红绿蓝三基色放在120度的夹角上,就可以得到黄色,青色,品红色,这就是三间色,如图:

三次色
三次色分别是橙色、黄绿、青绿、天蓝、蓝紫、紫红色,是基于间色与原色的混合,由原色—>间色—>三级色—>四级色…如此演变。该组的色彩分布规律和上述第一组色相环是保持一致的,相当于采样变少了而已。
-
响应式设计之明度
明度是色彩的明亮程度,同一张颜色加黑或者是白之后就会产生不同层次的明暗层次,黄色明度最高,蓝紫色明度最低,红绿为中间明度,色彩的明度变化往往会影响到纯度,如红色加入黑色以后明度降低了,同时纯度也降低了;如果红色加白则明度提高了,纯度却降低了。从网页设计的层面上来说,黄色是最亮的,蓝色是最暗的,所以一般网页设计中最好不要用到太亮的黄色,避免造成用户视觉上的不适应。
 </br>
</br>
-
响应式设计之饱和度
 </br>
饱和度也叫做纯度,是颜色中所含的有色成分的比例,含有色彩成分的比例,含有色彩成分的比例愈大,则色彩的纯度愈高,含有色成分的比例愈小,则色彩的纯度也愈
低。可见光谱的各种单色光是最纯的颜色,为极限纯度。当一种颜色掺入黑、白或其他彩色时,纯度就产生变化。
</br>
饱和度也叫做纯度,是颜色中所含的有色成分的比例,含有色彩成分的比例,含有色彩成分的比例愈大,则色彩的纯度愈高,含有色成分的比例愈小,则色彩的纯度也愈
低。可见光谱的各种单色光是最纯的颜色,为极限纯度。当一种颜色掺入黑、白或其他彩色时,纯度就产生变化。应用在网页上
网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
- 同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
- 邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
- 对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。对比色可以突出重点,产 生强烈的视觉效果。通过合理使用对比色,能够使网站特色鲜明、重点突出。在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
- 文字与网页的背景色对比要突出:文字内容的颜色与网页的背景色对比要突出,底色深,文字的颜色就应浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
参考来源
- 知乎网页设计色彩提问