简略的介绍了如何排版网页界面,这是上篇专门介绍排版
网页界面设计原理(上)——排版
缘起
一个好的网页少不了美化的界面,如果是一个脏兮兮混乱的界面,会给用户极其差的体验,更不用提能吸引到用户的眼球。本人相对于打代码做网页,更偏爱于界面的设计(UI设计),下面是本人对于设计做出的一些笔记~~
响应式设计
这次只讲关于网页界面排版的原理,其他包括调色等下一期再讲
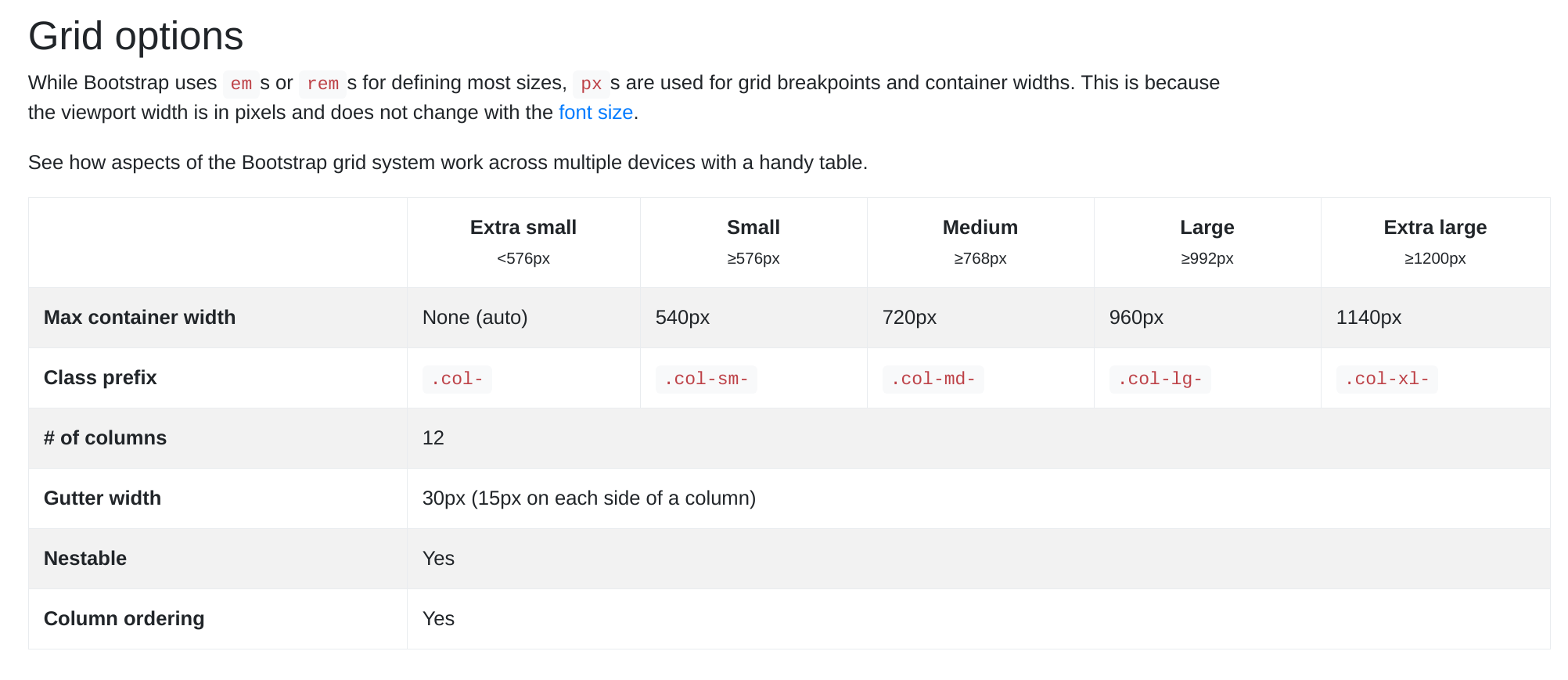
在网页设计中最明显的是页面尺寸的多样化,优秀的网页就是能够根据页面尺寸的变化而变化的内容版式,能过适应不同尺寸浏览器的页面布局变化。下面是网页主要尺寸480px、600px、840px、960px、1280px、1440px、1600px、1920px,一般的话,会采用480px、960px、1280px这几个主要节点。

-
顶部导航栏设计
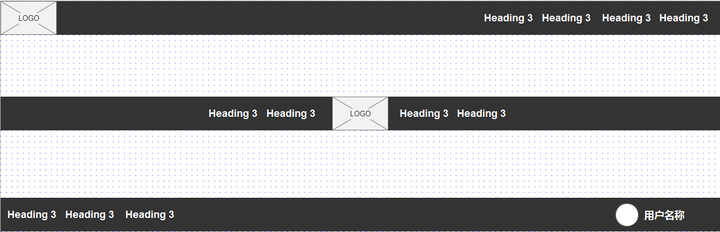
导航栏在网页中的地位是重要的,一般用户进入网页之后视觉落地点就是形成一个“F”形。导航栏一般分为下面三个类型:</br>
 </br>
第一种是左边靠齐的导航,是常规的网站使用样式,比如百度这种,第二种是logo居中的导航版式,注重于凸显企业的logo,但是这种的话,会造成用户视觉上的断裂,所以一般比较少见;第三种的是右边导航栏,这种也比较常见,右边是个人主页入口,两者区别开来。
</br>
第一种是左边靠齐的导航,是常规的网站使用样式,比如百度这种,第二种是logo居中的导航版式,注重于凸显企业的logo,但是这种的话,会造成用户视觉上的断裂,所以一般比较少见;第三种的是右边导航栏,这种也比较常见,右边是个人主页入口,两者区别开来。 -
侧边导航栏设计
 </br>
</br>
 第一种直观,用户能看到操作路径,有较强的掌控感,适合操作界面复杂的网站,比如购物类网站等。</br>第二种界面信息干扰较少,简洁美观,但是缺少直观的路径识别,可以用在架构较复杂的宣传性网站上,比如游戏网站。
第一种直观,用户能看到操作路径,有较强的掌控感,适合操作界面复杂的网站,比如购物类网站等。</br>第二种界面信息干扰较少,简洁美观,但是缺少直观的路径识别,可以用在架构较复杂的宣传性网站上,比如游戏网站。 -
注意事项
网页设计的版式设计还有很多细节,这个只是我初步的了解和总结,有待进一步的修改(不定时更新),版式只是一个外在的表现,但是图确实实实在在的影响到我们对网站的使用体验。
参考来源
- 知乎网页设计版面提问